1. Pertama Login pada Dashbor Blogger anda.
2. Masuk pada Rancangan - Edit HTML
3. Copy Paste Kode dibawah ini , Letakkan diatas Kode ]]></b:skin>
#CSS-Kotak iframe{
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzNhQCMkqLxtJLE20aDV_3IKw8vVsoN8kk2lWVvfqw4IMDi1iavG3H9pBAUtqLwVQU9PEwzUf9E1IXlo1MrCr1Ic7AL1i0JmxXBqkJDQ82qURfgKxkDDT2RgL1ExyYxBoER9v5U12fmII/s320/385512.jpg) ;
border:7px solid #9999FF;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#7EB2AC;
width:450px;
}
#CSS-Kotak iframe:hover{
background:#000000 url(http://lh5.ggpht.com/_UEOySJCSmVg/TD_GUupXCWI/AAAAAAAAA_U/SubsszWnD0U/s144/3855126.jpg);
border:7px solid #999FFF;
}
#CSS-Kotak a{
color:#1E90FF;
}
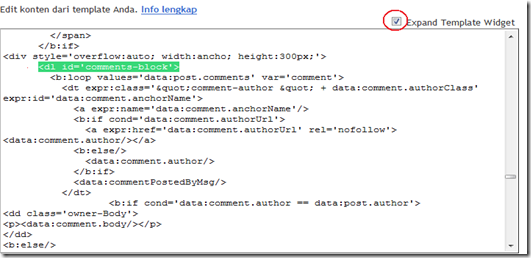
4. Cari Kode <a name='comment-form'/>
5. Letakkan Kode <div id='CSS-Kotak'> . . . . </div> diantara kode diatas, sehingga menjadi seperti ini :
<div class='comment-form'>
<div id='CSS-Kotak'>
<a name='comment-form'/>
<h4 id='comment-post-message'>Post a Comments</h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize' frameborder='0' height='275' id='comment-editor' scrolling='no' src='' width='100%'/>
<data:post.iframeColorizer/>
</div>
</div>
Keterangan : Kode Merah dan Biru pada Point.3 adalah (URL) Alamat gambar, anda dapat menggantinya sesuai keinginan anda. Selamat Mencoba dan semoga bermanfaat :D