Senin, 24 Januari 2011
Cara Menghilangkan Navbar Blogger/Blogspot
Ciri khas dari blog yang melakukan hosting di blogger adalah adanya navigation bar atau disingkat navbar. Navbar ini berfungsi untuk melaporkan blog, mencari di blog dll. Yang tentunya berguna bagi pengunjung. Namun sebaliknya bagi beberapa blogger navbar ini malah mengurangi keindahan dan keprofesionalan blog.
Maka dari itu navbar bloggger harus dihilangkan. Lalu bagaimana cara menghilangkan navbar blogger ini? Mudah saja. Ikuti langkah-langkah berikut ini:
1. Buka tab Design/Layout atau Tata Letak.
2. Buka Edit HTML.
3. Masukkan kode dibawah ini ke dalam tag head.
#navbar-iframe {
display: none !important;
}
Contoh :
-----------------------------------------------
Blogger Template Style
Name:
Designer:
URL:
----------------------------------------------- */
#navbar-iframe {
display: none !important;
}
/* Variable definitions
====================
4. Klik save / simpan.
5. Selamat blog Anda sudah tidak ada navbarnya lagi!
..
Membuat Menu atau Navigation Bar Blogger Tanpa Menggunakan Edit HTML
Bagi Anda yang menginginkan blognya terpasang menu bar atau menu navigasi. Tetapi Anda tidak bisa CSS dan tidak mau merumitkan diri dengan mengedit template melalui Edit HTML. Tenang saja, saya mempunyai cara lain yang mudah. Dan menu navigasi blog ini dibuat dengan cara yang sama.
Baik, tidak usah berpanjang lebar. Mari kita langsung ke tutorialnya. Langkah-langkahnya adalah sebagai berikut :
1. Copy tulisan di bawah ini.
<li><a href="http://www.setahusaya.co.cc/" title=""><span>HOME</span></a></li>
<li><a href="http://www.setahusaya.co.cc/search/label/Blog%20Tips" title=""><span>BLOG TIPS</span></a></li>
<li><a href="http://www.setahusaya.co.cc/search/label/Blog%20Trik" title=""><span>BLOG TRIK</span></a></li>
<li><a href="http://www.setahusaya.co.cc/search/label/Bisnis%20Online" title=""><span>BISNIS ONLINE</span></a></li>
<li><a href="http://www.facebook.com/pages/SetahuSaya-Friends/119862344735222?v=app_2373072738" title=""><span>FORUM</span></a></li>
<li><a href="http://www.blogger.com/profile/04338875791817412671" title=""><span>ABOUT ME</span></a></li>
2. Login Blogger.
3. Buka tab Lay Out / Design / Rancangan.
4. Klik Add a Gadget.
 |
| Add a Gadget |
5. Pilih HTML/JavaScript.
6. Paste semua kode yang telah di copy.
7. Edit link (warna hijau) dengan link yang Anda inginkan. Dan edit tulisan yang berhuruf besar semua sebagai tulisan yang muncul di menu navigasi.
8. Klik Simpan.
9. Selamat! Blog Anda telah terpasang menu bar / menu navigasi.
Itulah trik dari saya hari ini. Kurang lebihnya mohon maaf. Semoga bermanfaat!
Sabtu, 22 Januari 2011
Cara Membuat Teks Dan Link Berkedip
Apakah anda pernah melihat teks berkedip seperti ini?
atau mungkin link berkedip seperti ini?
Dan apakah anda tertarik untuk memasangnya di blog Anda? Kalau iya, silahkan ikuti tutorial dibawah ini.
Untuk membuat teks dan link berkedip caranya sangat mudah, cukup tambahkan tag <blink> dan </blink> diantara teks atau link yang ingin Anda buat berkedip. Selesai.. Sebagai contoh, saya menuliskan kode
<blink>Blogger Tutorial</blink>Maka hasilnya menjadi seperti ini
Dan
<blink><a href="http://bapukstyle.blogspot.com" target="_blank">bapukstyle blog</a></blink>Maka hasilnya:
Catatan:
Ganti tulisan berwarna biru dengan alamat link anda dan tulisan yang dicetak tebal dengan teks yang ingin anda tampilkan
Agar lebih unik dan menarik, anda juga bisa memberikan sedikit atribut pada teksnya contohnya seperti tulisan Welcome to my blog diatas. Property yang saya gunakan pada tulisan Welcome to my blog adalah
<blink style="font-weight: bold; font-family: forte; font-size: 18px; ">Teks atau link anda</blink>
Silahkan ganti jenis font pada font-family, ukuran font pada font-size dan warna font pada color sesuai dengan selera anda. Untuk font-family anda bisa menggunakan semua jenis font yang tersimpan pada komputer anda. Masukkan nama font dengan lengkap maka font tersebut akan muncul.
Selamat mencoba..
Cara Membuat Read More
Pembuatan link 'Read more' atau 'Baca selengkapnya' merupakan teknik untuk menyembunyikan sebagian isi artikel pada halaman depan blog agar halaman blog tidak terlalu panjang.
Dengan demikian pengunjung akan lebih mudah untuk mengeksplorasi halaman blog anda dan bila ada pengunjung yang tertarik untuk membaca lebih lanjut artikel anda dapat dengan menekan link 'Read more' atau 'baca selengkapnya'.
Teknik ini banyak disukai oleh pemilik blog karena selain membuat blog terlihat lebih profesional, cara ini juga mempercepat loading blog.
Bagi anda yang ingin memasang link read more pada blog anda, silahkan ikuti langkah-langkah berikut:
1. Login ke Blogger. Klik menu Design-> Edit HTML.
2. Beri tanda centang pada "Expand Widget Templates".
3. Agar lebih aman, back-up terlebih dahulu template Anda dengan cara klik pada Download Full Template.
4. Setelah itu, cari kode </head> pada template Anda. Supaya lebih mudah untuk mencarinya, tekan Ctrl+F lalu masukkan kode </head> trus klik Next.
5. Jika sudah ketemu, letakkan kode dibawah ini diatas kode </head>
Catatan:
Dengan demikian pengunjung akan lebih mudah untuk mengeksplorasi halaman blog anda dan bila ada pengunjung yang tertarik untuk membaca lebih lanjut artikel anda dapat dengan menekan link 'Read more' atau 'baca selengkapnya'.
Teknik ini banyak disukai oleh pemilik blog karena selain membuat blog terlihat lebih profesional, cara ini juga mempercepat loading blog.
Bagi anda yang ingin memasang link read more pada blog anda, silahkan ikuti langkah-langkah berikut:
1. Login ke Blogger. Klik menu Design-> Edit HTML.
2. Beri tanda centang pada "Expand Widget Templates".
3. Agar lebih aman, back-up terlebih dahulu template Anda dengan cara klik pada Download Full Template.
4. Setelah itu, cari kode </head> pada template Anda. Supaya lebih mudah untuk mencarinya, tekan Ctrl+F lalu masukkan kode </head> trus klik Next.
5. Jika sudah ketemu, letakkan kode dibawah ini diatas kode </head>
Catatan:
<b:if cond='data:blog.pageType != "item"'> <script type='text/javascript'>
var fade = false;
function showFull(id) { var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) { if (spans[i].id == "fullpost") { if (fade) { spans[i].style.background = peekaboo_bgcolor;
Effect.Appear(spans[i]);
} else spans[i].style.display = 'inline';
}
if (spans[i].id == "showlink") spans[i].style.display = 'none';
if (spans[i].id == "hidelink")
spans[i].style.display = 'inline';
} }
function hideFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) { if (spans[i].id == "fullpost") {
if (fade) { spans[i].style.background = peekaboo_bgcolor;
Effect.Fade(spans[i]);
} else spans[i].style.display = 'none';
} if (spans[i].id == "showlink")
spans[i].style.display = 'inline'; if (spans[i].id == "hidelink") spans[i].style.display = 'none';
} post.scrollIntoView(true);
}
function checkFull(id) { var post = document.getElementById(id);
var spans = post.getElementsByTagName('span'); var found = 0; for (var i = 0; i < spans.length; i++) { if (spans[i].id == "fullpost") { spans[i].style.display = 'none'; found = 1; } if ((spans[i].id == "showlink") && (found == 0)) spans[i].style.display = 'none';
} }
</script>
</b:if>
6. Kemudian cari kode berikut
<div class='post-body'>
<p><data:post.body/></p>
atau
<div class='post-body entry-content'>
<p><data:post.body/></p>
7. Kalau sudah ketemu, hapus kode tersebut dan ganti dengan kode dibawah ini:
<div class='post-body' expr:id='"post-" + data:post.id' >
<b:if cond='data:blog.pageType == "item"'>
<style>#fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost{display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<a expr:href='data:post.url'><b>Read More...</b></a>
</span>
<script type='text/javascript'>
checkFull("post-" + "<data:post.id/>");
</script>
</b:if>
Catatan:
Kata Read More yang dicetak tebal diatas bisa anda ganti dengan kata lain misalnya, Baca Selengkapnya, Selanjutnya, Lanjut membaca, dan lain-lain.
8. Jika sudah, simpan template anda
Sampai disini proses pengeditan template telah berhasil. Namun fungsi read more masih belum bekerja. Untuk mengaktifkan fungsi read more pada artikel, anda harus menyelipkan dua baris kode diantara artikel yang mau disembunyikan.
1. Klik menu Posting -> Edit Post. Buka artikel yang mau dipasang read more. (Cara ini juga berlaku untuk artikel yang akan dipublikasi).
2. Pilih mode Edit HTML

3. Masukkan kode <span id="fullpost"> diatas artikel yang mau disembunyikan dan kode </span> di akhir artikel. Sehingga posisinya menjadi seperti ini
Isi artikel yang ditampilkan
<span id="fullpost">
Isi artikel yang mau disembunyikan
</span>
Cara Membuat Teks Berjalan di Menu Bar
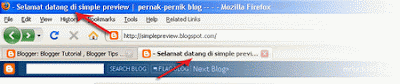
Selain membuat teks berjalan di blog, anda juga bisa membuat teks berjalan di menu bar. Belum tahu apa itu menu bar? Nah itu loh teks yang berada dipojok paling atas layar dan di nav bar browser seperti yang ditunjukkan pada gambar dibawah ini.

Nah bagi anda yang ingin mencobanya. Silahkan ikuti langkah-langkah dibawah ini:
1. Login ke blogger
2. Pada menu Design -> Edit HTML
3. Letakkan kode dibawah ini diatas kode </head>
<script type='text/javascript'>
//<![CDATA[
msg = " -- Selamat datang di Simple Preview ";
msg = " | pernak-pernik blog -- " + msg;pos = 0;
function scrollMSG() {
document.title = msg.substring(pos, msg.length) + msg.substring(0, pos); pos++;
if (pos > msg.length) pos = 0
window.setTimeout("scrollMSG()",200);
}
scrollMSG();
//]]>
</script>
Ganti teks yang dicetak tebal dengan teks yang ingin anda tampilkan.
Angka 200 menunjukkan kecepatan gerak dari teks. Semakin kecil nilainya semakin cepat gerakan teksnya dan sebaliknya. Ganti bila perlu.
4. Jika sudah, klik Save Template. Selesai
Jika berhasil anda akan melihat teksnya berjalan di menu bar anda.
Membuat Efek Marquee atau Teks Berjalan
Marquee adalah kode HTML yang berguna untuk membuat teks berjalan Dengan memasang marquee ini, blog kita akan terlihat lebih hidup dan dapat menghemat ruangan pada blog kita.
Ada beberapa efek marquee yang dapat kita buat seperti: teks bergerak kesatu arah, bergerak bolak balik, bergerak keatas, bergerak sekali saja, dan lain-lain.
Efek-efek ini timbul karena adanya perpaduan dari beberapa fungsi yang disebut dengan attributes. Sebelum kita mulai, mari kita pelajari dulu fungsi dari masing-masing atributes.
Beberapa attributes yang sering digunakan dalam marquee yaitu:
1. Behavior : untuk mengatur gaya gerakan pada teks.
Ada 3 gaya gerakan yang bisa digunakan yaitu :
Ada beberapa efek marquee yang dapat kita buat seperti: teks bergerak kesatu arah, bergerak bolak balik, bergerak keatas, bergerak sekali saja, dan lain-lain.
Efek-efek ini timbul karena adanya perpaduan dari beberapa fungsi yang disebut dengan attributes. Sebelum kita mulai, mari kita pelajari dulu fungsi dari masing-masing atributes.
Beberapa attributes yang sering digunakan dalam marquee yaitu:
1. Behavior : untuk mengatur gaya gerakan pada teks.
Ada 3 gaya gerakan yang bisa digunakan yaitu :
2. Direction : mengatur arah gerakan teks.
- Alternate : Teks bergerak bolak-balik
- Slide : Teks hanya bergerak sekali saja
- Scroll : Teks bergerak ke satu arah secara kontinu
Ada 4 arah gerakan yang bisa digunakan yaitu :
3. Face : Untuk mengatur font teks seperti : arial, verdana, times new roman, courier, dan lain-lain. Anda bisa menggunakan semua jenis font yang tersimpan pada komputer Anda
- Up : Teks bergerak keatas
- Down : Teks bergerak kebawah
- Left : Teks bergerak kekiri
- Right : Teks bergerak kekanan
4. Color : Untuk mengatur warna teks, seperti : "black", "green", "blue", "red", "yellow", dan lain-lain. Anda juga bisa menggunakan kode warna untuk menghasilkan warnanya, seperti: "#fffff", "#ff5a00", "#abb0b5", dan lain-lain. Belum tau cara menghasilkan kode warna. Baca disini
5. Width : Untuk mengatur panjang ruangan teks dalam satuan pixel.
6. Height : Untuk mengatur lebar ruangan teks dalam satuan pixel.
7. Bgcolor : Untuk mengatur warna background, seperti: "black", "green", "blue", "red", "yellow", dan lain-lain. Jika Anda ingin menghilangkan warna background gunakan "transparent".
8. Scrolldelay: Untuk mengatur waktu tunda gerakan dalam satuan mili detik.
9. Scrollamount: Untuk mengatur kecepatan gerakan dalam satuan pixel.
10. Loop: untuk mengatur jumlah pengulangan.
Itulah beberapa attributes yang sering digunkan untuk membuat efek marquee atau teks berjalan. Berikut saya akan memberikan beberapa contoh efek marquee:
Contoh 1: Efek teks berjalan bolak-balik secara horizontal:
Kodenya:
<font face="arial" color="black" size="4"><marquee direction="right" behavior="alternate" direction="right" scrollamount="2" height="20px" scrolldelay="10" bgcolor="orange" width="450px">Welcome To My Blog</marquee></font>
Contoh 2: Efek teks berjalan bolak-balik secara vertikal:
Kodenya:
<font face="verdana" color="yellow" size="4"><marquee direction="up" behavior="alternate" scrollamount="2" height="100px" scrolldelay="10" bgcolor="green" width="450px">Welcome To My Blog</marquee></font>
Contoh 3: Efek teks berjalan kekanan secara kontinu
Kodenya:
<font face="times" color="green" size="4"><marquee direction="right" behavior="scroll" scrollamount="3" height="20px" scrolldelay="10" bgcolor="yellow" width="450px">Welcome To My Blog</marquee></font>
Contoh 4: Efek teks berjalan kekiri sekali saja
Kodenya:
<font face="courier" color="red" size="4"><marquee direction="left" behavior="slide" scrollamount="1" height="20px" scrolldelay="100" bgcolor="blue" width="450px">Welcome To My Blog</marquee></font>
Contoh 5: Efek teks berjalan kekanan tiga kali
Kodenya:
<font face="courier" color="blue" size="4"><marquee direction="right" loop="3" behavior="slide" scrollamount="1" height="20px" scrolldelay="100" bgcolor="red" width="450px">Welcome To My Blog</marquee></font>
Contoh 6: Efek Bounce
Kodenya:
<font face="comic sans ms" color="orange" size="4"><marquee scrolldelay="10" behavior="alternate" direction="up" width="450px" scrollamount="2" height="100px" bgcolor="black"><marquee scrolldelay="10" behavior="alternate" direction="left" scrollamount="2">Panduan membuat blog</marquee></marquee></font>
Untuk membuat teks berhenti jika mouse menyentuh area marquee dan berjalan kembali jika mouse meninggalkan area marquee. Tambahkan kode onmouseover="this.stop()" dan onmouseout="this.start()"
Sebagai contoh saya memasukkan kode ini:
<font face="arial black" color="green" size="4"><marquee behavior="alternate" direction="up" onmouseover="this.stop()" width="450" height="100" onmouseout="this.start()" bgcolor="blue">panduan membuat blog untuk pemula beserta tips n triknya...</marquee></font>
Hasilnya seperti ini:
Silahkan menggeser mouse Anda ke area marquee untuk melihat hasilnya..
Ini hanya beberapa contoh efek marquee atau teks berjalan. Masih banyak efek-efek lain. Silahkan utak-atik sendiri dengan mengganti nilai-nilai pada attributes.
Cara memasang kode marquee pada blog:
1. Login ke Blogger. Klik menu Design->Page Elements
2. Klik Add a Gadget-> HTML/ Javascript
3. Masukkan kode marquee yang ingin Anda gunakan lalu klik Save
4. Selesai. Klik View Blog untuk melihat hasilnya
Selamat berkreasi...
Jumat, 21 Januari 2011
Solusi Membuat Atau Mengubah Favicon Blog Anda di Blogger

Sudah tahu apa itu favicon?
Mengenai apa itu Favicon...
Favicon adalah icon yang terlihat di address bar ketika kita mengunjungi suatu blog atau website.
Mungkin anda sering melihat tutorial tentang cara pembuatan favicon, tapi gagal dalam penerapannya.
Nah, disini kita akan kupas tuntas tentang cara pembuatannya.
Tidak terlalu sulit kok, hanya perlu ketelitian yang cukup matang aja.
Jika kita membuat blog dari blogger.com, maka otomatis favicon kita akan seperti gambar dibawah iniMengenai apa itu Favicon...
Favicon adalah icon yang terlihat di address bar ketika kita mengunjungi suatu blog atau website.
Mungkin anda sering melihat tutorial tentang cara pembuatan favicon, tapi gagal dalam penerapannya.
Nah, disini kita akan kupas tuntas tentang cara pembuatannya.
Tidak terlalu sulit kok, hanya perlu ketelitian yang cukup matang aja.

Bagaimana?
Apakah mau membuatnya?
Oke kita mulai.
Persiapan...
Anda harus mempunyai gambar di Internet caranya:
- Buatlah gambar favicon yang anda suka (bisa menggunakan program desain grafis, misalkan adobe, corel draw dan lain-lain)
- Buatlah gambar yang kecil (jangan terlalu besar, karena hanya akan memperlambat loading blog anda
- Upload gambar yang telah anda buat (bisa menggunakan picasaweb.google.com, www.tinypic.com dan lain-lain
- Setelah Upload, cari lokasi URL gambar tersebut (nantinya akan dimasukan kedalam kode)
Cara termudah dan ini merupakan script yang saya lakukan.
- Masuk ke www.blogger.com
- Pilih Rancangan
- Klik Edit HTML
- Cari kode <b:skin> (untuk memudahkan tekan CTRL+F)
- Masukan Script dibawah ini tepat diatas kode <b:skin>
- Ganti tulisan yang berwarna merah dengan url gambar anda
- Simpan Template
- Selesai...


<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRWedhkQD3xLmVar29mdd_WraBt1AL75w9MPvWf5wCfaMYtkznbu0iKJc17NSfNMQWFwPX7rVA_1DIiip3Sxgyj4_Gq3XQvJ1s5GBqgTq9GqH5Y4P-RDsEDdnLr28-A-MgWMLH9yRs2wY/' rel='shortcut icon' type='image/x-icon'/>
Senin, 17 Januari 2011
Membuat menu Vertikal(Vertical)
 Sebelumnya kita pernah membahas tentang membuat menu horizontal, nha sekarang mari kita mencoba membuat menu vertikal. Menu vertikal ini cocok kalau dipasang di sidebar karena bentuknya berjajar sevara vertikal (ya iyalah). Contohnya seperti gambar disamping itu. Beginilah cara membuatnya :
Sebelumnya kita pernah membahas tentang membuat menu horizontal, nha sekarang mari kita mencoba membuat menu vertikal. Menu vertikal ini cocok kalau dipasang di sidebar karena bentuknya berjajar sevara vertikal (ya iyalah). Contohnya seperti gambar disamping itu. Beginilah cara membuatnya :1. Login ke blogger trus pilih "Layout-->Edit HTML"
2. Masukkan kode berikut sebelum kode ]]></b:skin> atau sebelum kode </style> . Pokoknya ditaruh di dalam Barisan kode CSS deh.
.glossymenu, .glossymenu li ul{
list-style-type: none;
margin: 0;
padding: 0;
width: 185px; /*WIDTH OF MAIN MENU ITEMS*/
border: 1px solid black;
}
.glossymenu li{
position: relative;
}
.glossymenu li a{
background: white url('http://kendhin.890m.com/blog/vertical/blue1.gif') repeat-x bottom left;
font: bold 12px Verdana, Helvetica, sans-serif;
color: white;
display: block;
width: auto;
padding: 5px 0;
padding-left: 10px;
text-decoration: none;
}
.glossymenu li ul{
position: absolute;
width: 190px;
left: 0;
top: 0;
display: none;
}
.glossymenu li ul li{
float: left;
}
.glossymenu li ul a{
width: 180px;
}
.glossymenu li a:visited, .glossymenu li a:active{
color: white;
}
.glossymenu li a:hover{
background-image: url('http://kendhin.890m.com/blog/vertical/blue2.gif');
}
* html .glossymenu li { float: left; height: 1%; }
* html .glossymenu li a { height: 1%; }
list-style-type: none;
margin: 0;
padding: 0;
width: 185px; /*WIDTH OF MAIN MENU ITEMS*/
border: 1px solid black;
}
.glossymenu li{
position: relative;
}
.glossymenu li a{
background: white url('http://kendhin.890m.com/blog/vertical/blue1.gif') repeat-x bottom left;
font: bold 12px Verdana, Helvetica, sans-serif;
color: white;
display: block;
width: auto;
padding: 5px 0;
padding-left: 10px;
text-decoration: none;
}
.glossymenu li ul{
position: absolute;
width: 190px;
left: 0;
top: 0;
display: none;
}
.glossymenu li ul li{
float: left;
}
.glossymenu li ul a{
width: 180px;
}
.glossymenu li a:visited, .glossymenu li a:active{
color: white;
}
.glossymenu li a:hover{
background-image: url('http://kendhin.890m.com/blog/vertical/blue2.gif');
}
* html .glossymenu li { float: left; height: 1%; }
* html .glossymenu li a { height: 1%; }
Untuk memilih warna menu, perhatikan kode2 yang berwarna merah (blue1.gif dan blue2.gif). Ganti kode tersebut dengan pilihan warna dibawah ini. Misal jika kamu ingin memilih menu warna merah maka kodenya menjadi seperti ini :
.glossymenu li a{
background: white url('http://kendhin.890m.com/blog/vertical/red1.gif') repeat-x bottom left;
background: white url('http://kendhin.890m.com/blog/vertical/red1.gif') repeat-x bottom left;
dan
.glossymenu li a:hover{
background-image: url('http://kendhin.890m.com/blog/vertical/red1.gif');
background-image: url('http://kendhin.890m.com/blog/vertical/red1.gif');
Pilihan Warna menu vertikal :
 | blue1.gif blue2.gif |
 | green1.gif green2.gif |
 | red1.gif red2.gif |
 | pink1.gif pink2.gif |
 | black1.gif black2.gif |
3. Kemudian di save.
4. Lalu pergi ke menu "Page Elements"
5. Pilih "Add a Gadget -->HTML/JavaScript" kemudian masukkan kode berikut kedalamnya:
<ul id="verticalmenu" class="glossymenu">
<li><a href="/">Home</a></li>
<li><a href="http://trik-tips.blogspot.com">Trik Blog</a></li>
<li><a href="http://x-template.blogspot.com" >Free Template</a></li>
<li><a href="http://getebook.co.cc">Free Ebook</a></li>
</li>
</ul>
<li><a href="/">Home</a></li>
<li><a href="http://trik-tips.blogspot.com">Trik Blog</a></li>
<li><a href="http://x-template.blogspot.com" >Free Template</a></li>
<li><a href="http://getebook.co.cc">Free Ebook</a></li>
</li>
</ul>
Kode yang berwarna merah adalah linknya dan yg warna biru adalah teks yang ditampilkan. Kalau mau menambahkan menu tingal buat lagi kode seperti yg berkedip2 dibawahnya.
Dah gitu aja. Gampang kan???? :D
Membuat Gambar melayang (float image)
Pasti pada bingung nih, apa maksudnya dan kenapa judulnya begitu, sebenarnya aku sendiri juga bingung mau ngasih judul apa untuk trik yang berikut ini. Setelah aku pikir-pikir :t eee.. nggak nemu-nemu juga judul yang cocok, ya udah deh aku asal aja kasih judul gitu. Trus apa maksudnya dari judul tersebut dan trik apa yang akan dibahas?
Gini, untunya itu gini :D trik nyoba ngebahas gimana cara membuat "ANU" itu selalu berada di pojok (bisa atas, bawah, kiri, kanan) meskipun "scroll bar" ditarik kemana-mana. "Scroll bar" itu apa sih? itu lho kotak kecil panjang yang ada disamping itu, yg biasanya ditarik kebawah dan keatas supaya bisa ngelihat isi blog yang kepanjangan. Trus maksudnya "ANU" itu apa? "ANU" itu maksudnya bisa gambar atau photo kamu, animasi, Jam, Hit Counter, Shoutbox, Kalender, Adsense, Iklan, Widget-widget dan lain-lain. Kalo untuk di blog ini aku pasang gambar sonic yg sedang lari-lari (pojok kiri bawah). Nha udah tahu kan maksudnya. Kalo dah tahu dan pingin mencobanya mari ikuti trik berikut ini:
Gini, untunya itu gini :D trik nyoba ngebahas gimana cara membuat "ANU" itu selalu berada di pojok (bisa atas, bawah, kiri, kanan) meskipun "scroll bar" ditarik kemana-mana. "Scroll bar" itu apa sih? itu lho kotak kecil panjang yang ada disamping itu, yg biasanya ditarik kebawah dan keatas supaya bisa ngelihat isi blog yang kepanjangan. Trus maksudnya "ANU" itu apa? "ANU" itu maksudnya bisa gambar atau photo kamu, animasi, Jam, Hit Counter, Shoutbox, Kalender, Adsense, Iklan, Widget-widget dan lain-lain. Kalo untuk di blog ini aku pasang gambar sonic yg sedang lari-lari (pojok kiri bawah). Nha udah tahu kan maksudnya. Kalo dah tahu dan pingin mencobanya mari ikuti trik berikut ini:
1. Login ke blogger trus klik "Layout -->> Edit HTML
2. Cari kode ini ]]></b:skin> kalo dah ketemu taru kode berikut ini di atasnya.
3. Text yang dicetak tebal adalah posisinya, kalo pingin ganti di posisi pojok kanan bawah tinggal text "left" diganti dengan "right". Begitu juga tulisan "bottom", jika pingin di posisi atas bisa diganti dengan "top".
4. Langkah selanjutnya yaitu letekkan script berikut ini sebelum kode </body>
"http://trik-tips.blogspot.com" adalah link. ganti dengan link kamu.
"http://kendhin.890m.com/soniclari.gif" adalh lokasi gambarmu. ganti dengan lokasi gambar kamu.
5. Jika kamu pingin yang ada disitu bukan gambar tetapi jam/kalender/hit counter/widget-widget yg lain, maka ganti text yang berwarna merah dengan script widget-widget tersebut.
6. Simpan hasil kerja kamu dan lihat hasilnya.
2. Cari kode ini ]]></b:skin> kalo dah ketemu taru kode berikut ini di atasnya.
#trik_pojok {
position:fixed;_position:absolute;bottom:0px; left:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
3. Text yang dicetak tebal adalah posisinya, kalo pingin ganti di posisi pojok kanan bawah tinggal text "left" diganti dengan "right". Begitu juga tulisan "bottom", jika pingin di posisi atas bisa diganti dengan "top".
4. Langkah selanjutnya yaitu letekkan script berikut ini sebelum kode </body>
<div id="trik_pojok">
<a href="http://trik-tips.blogspot.com">
<img src="http://kendhin.890m.com/soniclari.gif" border="0" /></a>
</div>
"http://trik-tips.blogspot.com" adalah link. ganti dengan link kamu.
"http://kendhin.890m.com/soniclari.gif" adalh lokasi gambarmu. ganti dengan lokasi gambar kamu.
5. Jika kamu pingin yang ada disitu bukan gambar tetapi jam/kalender/hit counter/widget-widget yg lain, maka ganti text yang berwarna merah dengan script widget-widget tersebut.
6. Simpan hasil kerja kamu dan lihat hasilnya.
Contohnya seperti yang ada di kiri pojok gambar saya
Minggu, 16 Januari 2011
Cara Mengganti Icon Pada Address Bar
Jika kita membuka suatu website atau blog maka seringkali kita menjumpai ada sebuah gambar atau icon pada address bar (kotak untuk mengetikkan alamat web). Dan jika kita punya blog di Blogspot maka icon default yang akan tampil adalah gambar seperti ini :
Bagi kamu yang tidak puas dengan icon/gambar tersebut, kamu bisa menggantinya dengan gambar sesuai dengan keinginanmu. caranya sangat mudah, yaitu dengan membuat gambar (gif, jpg, ico, dan lain2) dengan ukuran kira2 24x42 pixel sampai 32x32 pixel (sebenarnya ukurannya bebas sih, tapi biar filenya kecil dan proses membukanya cepat). Setelah itu .....
masuk ke "Layout --> Edit HTML" trus tempatkan script berikut sebelum kode </head>
<link href='http://kendhin.890m.com/sonictrik.gif' rel='SHORTCUT ICON'/>
ganti huruf yang dicetak tebal dengan lokasi gambar dimana kamu menyimpannya. Kamu bisa menyimpan gambarmu di 000webhots atau bisa juga di photobucket dan juga di imageshack atau kalo kamu tidak mau pusing dibawah ini ada beberapa contoh icon/gambar beserta dengan linknya.
 http://img87.imageshack.us/img87/5862/image1an1.gif
http://img87.imageshack.us/img87/5862/image1an1.gif
 http://img110.imageshack.us/img110/6218/image2ie0.gif
http://img110.imageshack.us/img110/6218/image2ie0.gif
 http://img98.imageshack.us/img98/9617/image3cr0.gif
http://img98.imageshack.us/img98/9617/image3cr0.gif
 http://img134.imageshack.us/img134/633/image4hx4.gif
http://img134.imageshack.us/img134/633/image4hx4.gif
 http://img139.imageshack.us/img139/83/image5oa7.gif
http://img139.imageshack.us/img139/83/image5oa7.gif
 http://img509.imageshack.us/img509/6449/image6fu0.gif
http://img509.imageshack.us/img509/6449/image6fu0.gif
 http://img527.imageshack.us/img527/6543/image7go9.gif
http://img527.imageshack.us/img527/6543/image7go9.gif
 http://img507.imageshack.us/img507/5774/image8wn8.gif
http://img507.imageshack.us/img507/5774/image8wn8.gif
 http://img150.imageshack.us/img150/5784/image9qo1.gif
http://img150.imageshack.us/img150/5784/image9qo1.gif
 http://img404.imageshack.us/img404/1214/image10vr1.gif
http://img404.imageshack.us/img404/1214/image10vr1.gif
 http://img412.imageshack.us/img412/3808/image11pc0.gif
http://img412.imageshack.us/img412/3808/image11pc0.gif
 http://img100.imageshack.us/img100/4658/image12du2.gif
http://img100.imageshack.us/img100/4658/image12du2.gif
 http://img132.imageshack.us/img132/4733/image13lj1.gif
http://img132.imageshack.us/img132/4733/image13lj1.gif
 http://img145.imageshack.us/img145/7793/image14zg9.gif
http://img145.imageshack.us/img145/7793/image14zg9.gif
 http://img412.imageshack.us/img412/4403/image15jc7.gif
http://img412.imageshack.us/img412/4403/image15jc7.gif
 http://img264.imageshack.us/img264/7575/image16kn8.gif
http://img264.imageshack.us/img264/7575/image16kn8.gif

Bagi kamu yang tidak puas dengan icon/gambar tersebut, kamu bisa menggantinya dengan gambar sesuai dengan keinginanmu. caranya sangat mudah, yaitu dengan membuat gambar (gif, jpg, ico, dan lain2) dengan ukuran kira2 24x42 pixel sampai 32x32 pixel (sebenarnya ukurannya bebas sih, tapi biar filenya kecil dan proses membukanya cepat). Setelah itu .....
masuk ke "Layout --> Edit HTML" trus tempatkan script berikut sebelum kode </head>
<link href='http://kendhin.890m.com/sonictrik.gif' rel='SHORTCUT ICON'/>
ganti huruf yang dicetak tebal dengan lokasi gambar dimana kamu menyimpannya. Kamu bisa menyimpan gambarmu di 000webhots atau bisa juga di photobucket dan juga di imageshack atau kalo kamu tidak mau pusing dibawah ini ada beberapa contoh icon/gambar beserta dengan linknya.
 http://img87.imageshack.us/img87/5862/image1an1.gif
http://img87.imageshack.us/img87/5862/image1an1.gif http://img110.imageshack.us/img110/6218/image2ie0.gif
http://img110.imageshack.us/img110/6218/image2ie0.gif http://img98.imageshack.us/img98/9617/image3cr0.gif
http://img98.imageshack.us/img98/9617/image3cr0.gif http://img134.imageshack.us/img134/633/image4hx4.gif
http://img134.imageshack.us/img134/633/image4hx4.gif http://img139.imageshack.us/img139/83/image5oa7.gif
http://img139.imageshack.us/img139/83/image5oa7.gif http://img509.imageshack.us/img509/6449/image6fu0.gif
http://img509.imageshack.us/img509/6449/image6fu0.gif http://img527.imageshack.us/img527/6543/image7go9.gif
http://img527.imageshack.us/img527/6543/image7go9.gif http://img507.imageshack.us/img507/5774/image8wn8.gif
http://img507.imageshack.us/img507/5774/image8wn8.gif http://img150.imageshack.us/img150/5784/image9qo1.gif
http://img150.imageshack.us/img150/5784/image9qo1.gif http://img404.imageshack.us/img404/1214/image10vr1.gif
http://img404.imageshack.us/img404/1214/image10vr1.gif http://img412.imageshack.us/img412/3808/image11pc0.gif
http://img412.imageshack.us/img412/3808/image11pc0.gif http://img100.imageshack.us/img100/4658/image12du2.gif
http://img100.imageshack.us/img100/4658/image12du2.gif http://img145.imageshack.us/img145/7793/image14zg9.gif
http://img145.imageshack.us/img145/7793/image14zg9.gif http://img412.imageshack.us/img412/4403/image15jc7.gif
http://img412.imageshack.us/img412/4403/image15jc7.gif http://img264.imageshack.us/img264/7575/image16kn8.gif
http://img264.imageshack.us/img264/7575/image16kn8.gifSabtu, 15 Januari 2011
Mengganti Tulisan "Older Post / Newer Post" atau "Posting Lama / Posting Baru
Biasanya dibagian paling bawah artikel kamu terdapat tulisan seperti ini "Older Post / Newer Post" atau "Posting Lama / Posting Baru". Nah mungkin awal-awalnya kamu nggak tahu maksudnya apa tulisan tersebut dan setelah tahu oooo ternyata itu link menuju ke artikel-artikel sebelumnya dan juga artikel-artikel yang baru. Nah mungkin kamu ingin mengganti tulisan tersebut dengan tulisan yang lain, misalnya dengan tulisan "Artikelku Sebelumnya" atau "Coretanku Yang dulu2" atau bahkan dengan sebuah gambar. Nha pingin tahu caranya? mari kita mulai Pelajaranya...
1. Seperti biasanya kita login dulu ke blogger trus pilih "Template --> Edit HTML".
2. Beri tanda centang pada kotak "Expand Widget Template"
3. Cari kode berikut ini, cara nyarinya biar mudah copy kode berikut ini lalu tekan "Ctr + F " dan paste kedalam kotak yg disediakan.
2. Beri tanda centang pada kotak "Expand Widget Template"
3. Cari kode berikut ini, cara nyarinya biar mudah copy kode berikut ini lalu tekan "Ctr + F " dan paste kedalam kotak yg disediakan.
<data:newerPageTitle/>
4 . Ganti kode tersebut dengan tulisan yg kamu inginkan. Tapi jika kamu pingin ganti dengan gambar panah misalnya, ganti dengan kode seperti ini <img src="http://www.geocities.com/kendhin_x/arrow/newblue.gif"/>. text yg dicetak tebal adalah lokasi dari gambar, kamu bisa menggantinya dengan gambar yang kamu inginka atau bisa diganti dengan gambar yang aku sediain dibawah.
5. Yang diatas untuk mengganti tulisan "Newest Post" atau "Posting Baru".
6. Terus untuk tulisan "Older Post" atau "Posting Lama" coba cari kode berikut ini, lokasinya tidak jauh dari kode diatas atau dibawahnya sedikit.
<data:olderPageTitle/>
7. Kalo sudah ketemu ganti lagi dengan tulisan yang kamu inginkan. Jika pingin diganti menjadi gambar coba ganti dengan kode seperti ini <img src="http://www.geocities.com/kendhin_x/arrow/oldblue.gif"/>
8. Jika kamu pingin ganti warna biru jadi warna merah, tinggal ganti "newblue.gif" dengan "newred.gif" dan "oldblue.gif" ganti dengan "oldred.gif"
4 . Ganti kode tersebut dengan tulisan yg kamu inginkan. Tapi jika kamu pingin ganti dengan gambar panah misalnya, ganti dengan kode seperti ini <img src="http://www.geocities.com/kendhin_x/arrow/newblue.gif"/>. text yg dicetak tebal adalah lokasi dari gambar, kamu bisa menggantinya dengan gambar yang kamu inginka atau bisa diganti dengan gambar yang aku sediain dibawah.
5. Yang diatas untuk mengganti tulisan "Newest Post" atau "Posting Baru".
6. Terus untuk tulisan "Older Post" atau "Posting Lama" coba cari kode berikut ini, lokasinya tidak jauh dari kode diatas atau dibawahnya sedikit.
<data:olderPageTitle/>
7. Kalo sudah ketemu ganti lagi dengan tulisan yang kamu inginkan. Jika pingin diganti menjadi gambar coba ganti dengan kode seperti ini <img src="http://www.geocities.com/kendhin_x/arrow/oldblue.gif"/>
8. Jika kamu pingin ganti warna biru jadi warna merah, tinggal ganti "newblue.gif" dengan "newred.gif" dan "oldblue.gif" ganti dengan "oldred.gif"
Berikut ini gambar panah dan kodenya
olblue.gif | newblue.gif |
oldblack.gif | newblack.gif |
oldgreen.gif | newgreen.gif |
oldpink.gif | newpink.gif |
oldred.gif | newred.gif |
oldyellow.gif | newyellow.gif |
Senin, 10 Januari 2011
Tips mengedit HTML blogger
 Jika kita mengotak-atik atau mengedit HTML blog kadang2 akan mengalami kesulitan, apalagi bagi yang masih agak pemula. Entah itu gak bisa nemu kode yang mau diedit lah, gak bisa disimpan karena error lah, Ada pesen error yang gak jelas lah, dan lah-lah yang lain, ya to...??? Nha trik dan tips kali ini akan mencoba gimana cara untuk mengatasi atau setidaknya mengurangi masalah "lah-lah" yang kadang2 atau sering terjadi tersebut.
Jika kita mengotak-atik atau mengedit HTML blog kadang2 akan mengalami kesulitan, apalagi bagi yang masih agak pemula. Entah itu gak bisa nemu kode yang mau diedit lah, gak bisa disimpan karena error lah, Ada pesen error yang gak jelas lah, dan lah-lah yang lain, ya to...??? Nha trik dan tips kali ini akan mencoba gimana cara untuk mengatasi atau setidaknya mengurangi masalah "lah-lah" yang kadang2 atau sering terjadi tersebut.Berikut ini beberapa tips untuk edit HTML bogger:
1. Backup Template
2. Memberi Tanda Centang pada Kotak "Expand Widget Template"
3. Tips Mempermudah Pencarian

4. Tips Menghadapi Error Yang Muncul

Mungkin untuk masalah mengahadapi berbagai pesan error ini akan kita bahas lebih lanjut diepisode yang lainnya yang lebih spesifik.
Yak mungkin itu aja dulu tips-tips dalam pembahasan kali ini. Kita jumpa lagi di tips-tips berkutnya.
1. Backup Template
Membackup template ini penting karena jika terjadi hal-hal yang tidak dinginkan, misalnya blog jadi rusak maka kita bisa membuatnya seperti sediakala (sebelum rusak) jika kita sebelumnya sudah membackup template. Cara membackup template ini mudah. Cukup klik pada link "Download Full Template" lalu simpan file template di komputer kita. Kalo terjadi kesalahan yang tidak bisa kita atasi, kita tinggal upload aja file template tersebut.
2. Memberi Tanda Centang pada Kotak "Expand Widget Template"
Ini yang kadang2 dilupakan para "editor". Kalau kotak "Expand Widget Templates" tidak dicentang maka kode2 yang dicari kemungkinan tidak ditemukan. Tapi kadang2 hal ini tidak perlu dilakukan tergantung dari petunjuk tutorialnya. Makanya perhatikan baik2 tutorialnya kalo mau Edit HTML blog.
3. Tips Mempermudah Pencarian
Untuk mempermudah pencarian kode yaitu dengan meng-copy dulu kode yang mau dicari kemudian tekan "Ctrl+f" lalu masukkan kode yang dicopy tadi kedalam kotak yg muncul. Kalo misalkan kode yang dicari tidak muncul maka cobalah mencari sebagian dari kode tersebut. Misal mau mencari kode <p><data:post.body/></p> jika tidak ketemu maka cb carilah sebagiannya atau seperti ini data:post.body kalau sudah ketemu maka klik tombol next untuk melihat apakah ada kode lain yang sama untuk memastikan kode yang dikehendaki. Tapi tips ini sepertinya sulit dilakakukan jika menggunakan browser "Chrome" paling mudah jika menggunakan "Mozilla Firefox".

4. Tips Menghadapi Error Yang Muncul
Jika saat menyimpan hasil editan kemudian muncul pesan error, misal seperti ini:
We were unable to save your template
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure.....
Maka hal yang harus kita lakukan adalah berusaha memahami pesan error tersebut. Kemudian kita cek kembali tutorial yang kita baca apakah langkah-langkah yang sudah kita lakukan bener2 sesuai dengan tutorialnya. kalau tidak yakin maka kita bisa mengulangi lagi tutorialnya dari awal dengan mengklik tombol "Clear Edit" terlebih dahulu.
We were unable to save your template
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure.....
Maka hal yang harus kita lakukan adalah berusaha memahami pesan error tersebut. Kemudian kita cek kembali tutorial yang kita baca apakah langkah-langkah yang sudah kita lakukan bener2 sesuai dengan tutorialnya. kalau tidak yakin maka kita bisa mengulangi lagi tutorialnya dari awal dengan mengklik tombol "Clear Edit" terlebih dahulu.

Mungkin untuk masalah mengahadapi berbagai pesan error ini akan kita bahas lebih lanjut diepisode yang lainnya yang lebih spesifik.
Yak mungkin itu aja dulu tips-tips dalam pembahasan kali ini. Kita jumpa lagi di tips-tips berkutnya.
Langganan:
Postingan (Atom)
